책
모던 리액트 Deep Dive를 읽으며 정리한 내용입니다.
변수란?
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말합니다. 간단히 말하자면 변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름입니다. 변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행됩니다. 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없ㄱ고 변수를 통해 안전하게 값에 접근할 수 있습니다.
var result = 10 + 20
- 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름(ex. result) -> 변수 이름 또는 변수명
- 변수에 저장된 값(ex. 30) -> 변수 값
- 변수에 값을 저장하는 것 -> 할당(assignment), 대입, 저장
- 변수에 저장된 값을 읽어 들이는 것 -> 참조(reference)
식별자(identifier)
변수 이름을 다른 말로 식별자라고도 합니다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말합니다.
var result = 30
위 예시에서 식별자 result는 값 30이 저장되어 있는 메모리 주소를 기억해야합니다. 즉, 식별자는 값이 저장되어 있는 메모리 주소와 매핑관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 합니다.
식별자는 값이 아니라 메모리 주소를 기억하고 있습니다. 식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미입니다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있습니다.

변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록됩니다. 실행컨텍스트란 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역을 말합니다. 자바스크립트 엔진은 실행 컨텍스트를 통해 식별자와 스코프를 관리합니다.
변수 선언(variable declaration)
변수를 사용하려면 반드시 선언이 필요합니다. 변수 선언은 변수를 생성하는 것을 말합니다. 만약 선언하지 않은 식별자에 접근하면 ReferenceError가 발생합니다.
자바스크립트 엔진은 변수 선언을 2단계에 거쳐 수행합니다.
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔젠에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행됩니다. 때문에 var 키워드로 선언한 변수는 어떠한 값도 할당하지 않아도 undefined 값을 갖습니다.
console.log(result) // undefined
var result;
위 예시 코드를 실행하면 참조 에러가 발생하지 않고 undefined가 출력되는 것을 확인할 수 있다.
이는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점인 런타임에서 실행되지 않고 그 이전 단계에서 먼저 실행되기 때문입니다.
자바스크립트 엔진은 소스코드를 실행하기 전에 평가하는 과정을 거치면서 소스코드를 실행할 준비를 합니다. 이 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행합니다. 때문에 위 예시 코드에서도 참조에러가 발생하지 않고 변수를 참조할 수 있는 것 입니다.
이처럼 변수 선언문이 코드의 선두로 끌어올려진 것처럼 동작하는 자바스크립트 고유의 특징을 호이스팅이라고 합니다. 변수 선언 뿐만 아니라 var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자는 모두 호이스팅이 됩니다.
값의 할당
var score; // 변수 선언
score = 30; // 값의 할당
var score = 30; // 변수 선언과 값의 할당 동시에
자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 단축하여 표현해도 변수 선언과 값의 할당을 2개의 문으로 나누어 각각 실행합니다.
- 변수 선언: 런타임 이전
- 값의 할당: 란타임
값의 재할당
- 재할당은 변수에 저장된 값을 다른 값으로 변경하는 것, 그래서 이름도 변수
- 값을 재할당할 수 없어 변수에 저장된 값을 변경할 수 없으면 상수(constant)라고 함 ex.
const키워드
var score; // undefined
score = 80;
score = 90;
- 변수에 값을 재할당하면 새로운 메모리 공간을 확보하고 그 메모리 공간에 새로운 값을 저장한 다음 변수가 참조하고 있는 메모리 주소를 변경합니다.
- 이 때 더이상 사용하지 않게 된 값(예시에서 undefined, 80)은 가비지 컬렉터에 의해 메모리에서 정리됩니다.
식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_),달러 기호($)를 포함할 수 있습니다.
- 단, 식별자는 숫자로 시작할 수 없습니다.
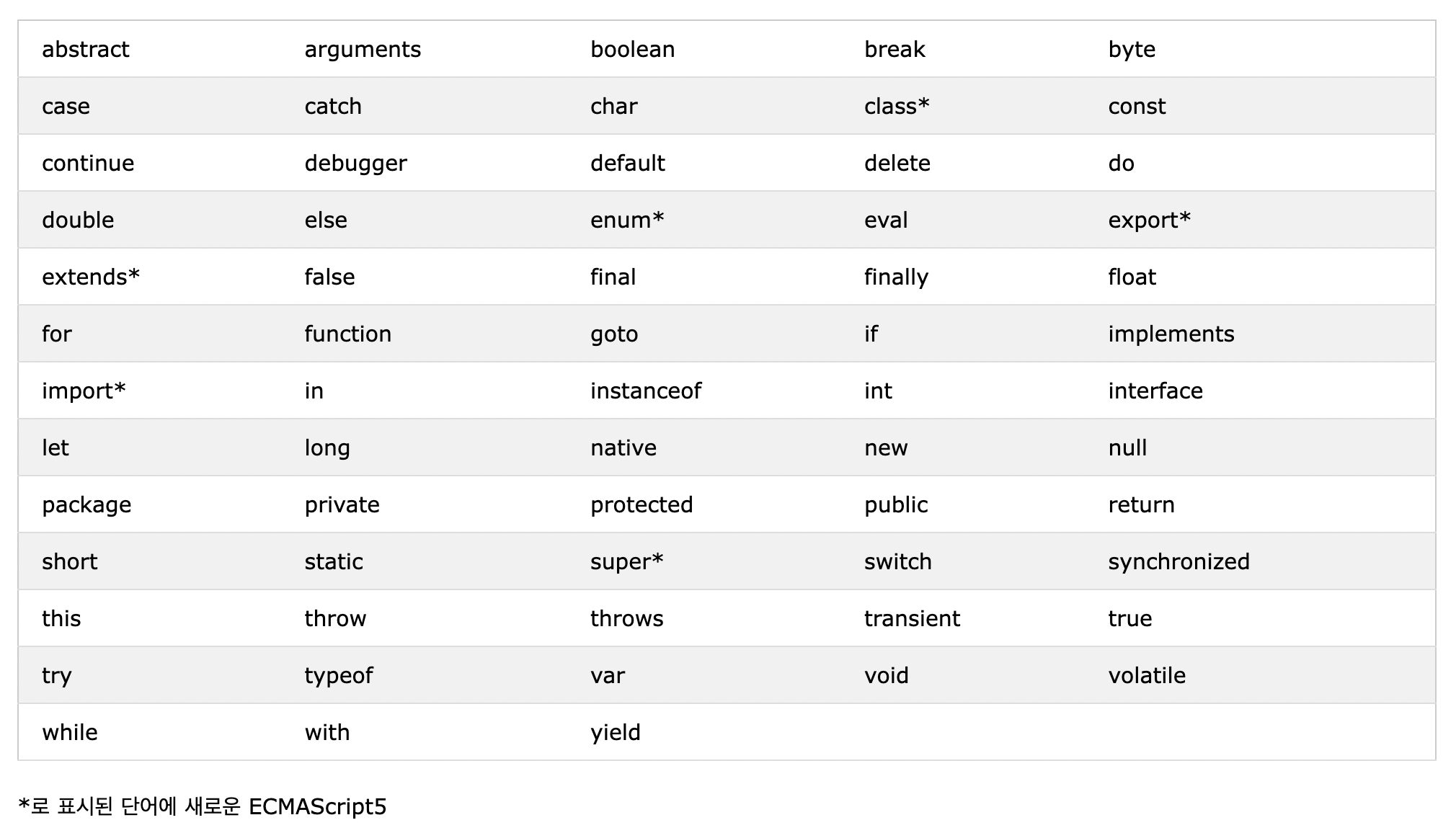
- 예약어는 식별자로 사용할 수 없습니다.

- ES5부터는 유티코드 문자를 식별자로 허용하여 한글이나 일본어도 식별자로 사용할 수 있지만 권장되진 않습니다.
- 대소문자를 구별하여 식별자가 선언됩니다.
- 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확하게 표현해야 합니다.
var firstName; // 카멜 케이스
var first_name; // 스네이크 케이스
var FirstName; // 파스칼 케이스
// 헝가리언 케이스(typeHungarianCase)
var strFirstName;
var $elem = document.getElementById('myId'); // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블
- 자바스크립트에서는 일반적으로 변수, 함수명은 카멜케이스를, 생성자 함수, 클래스명에는 파스칼 케이스를 이용합니다. ECMAScript 사용에 정의되어 있는 객체와 함수들도 동일하기 때문에 코드 전체의 가독성을 위해서는 카멜 케이스와 파스칼 케이스를 따르는 것이 좋습니다.