자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
간혹 C++나 자바 같은 클래스 기반 객체지향 프로그래밍 언어의 특징인 클래스와 상속, 캡슐화를 위한 키워드인 public, private, protected 등이 없어서 자바스크립트는 객체 지향 언어가 아니라고 오해하는 경우도 있지만 자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
객체지향 프로그래밍
객체지향 프로그래밍은 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
객제지향 프로그래밍은 실세계의 실체를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작합니다. 실체는 특징이나 성질을 나타내는 속성을 가지고 있고, 이를 통해 실체를 인식하거나 구별할 수 있습니다.
예를 들어, 사람은 이름, 주소, 성별, 나이, 신장, 체중, 학력, 성격, 직업 등 다양한 속성을 갖습니다. 이때 "이름은 아무개이고 성별은 여성이며 나이는 20세인 사람"과 같이 속성을 구체적으로 표현하면 특정한 사람을 다른 사람과 구별하여 인식할 수 있습니다.
이를 프로그래밍에 접목시켜서, 사람에게는 다양한 속성이 있으나 우리가 구현하려는 프로그램에서는 사람의 이름과 주소라는 속성에만 관심이 있다고 가정해봅시다. 이처럼 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)이라고 합니다.
이를 이름과 주소를 속성으로 갖는 person이라는 객체로 자바스크립트에서 표현하면 다음과 같습니다.
const person = {
name: 'kim',
address: 'Seoul',
};
이 때 프로그래머(주체, subject)는 이름과 주소 속성으로 표현된 객체(object)인 person을 다른 객체와 구별하여 인식할 수 있습니다. 이처럼 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라고 하며, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임입니다.
const circle = {
radius: 5,
getDiameter() {
return 2 * this.radius;
},
getPerimeter() {
return 2 * Math.PI * this.radius;
},
getArea() {
return Math.PI * this.radius ** 2;
},
};
원이라는 개념을 객체로 만들면 위와 같습니다. 원에는 반지름이라는 속성이 있고, 반지름을 가지고 원의 지름, 둘레, 넓이를 구할 수 있습니다. 이 때 반지름은 원의 상태를 나타내는 데이터이며 원의 지름, 둘레, 넓이를 구하는 것은 동작입니다.
이처럼 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어서 생각합니다.
따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있습니다. 이때 객체의 상태 데이터를 프로퍼티, 동작을 메서드라고 부릅니다.
각 객체는 고유의 기능을 갖는 독립적인 부품으로 볼 수 있지만 자신의 고유한 기능을 수행하면서 다른 객체와 관계성을 가질수도 있습니다. 다른 객체와 메시지를 주고받거나 데이터를 처리할 수도 있습니다. 또는 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 합니다.
상속과 프로토타입
- 상속: 객체지향 프로그래밍의 핵심 개념, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this, radius ** 2;
};
}
const circle1 = new Circle(5);
const circle2 = new Circle(10);
console.log(circle1.getArea === circle2.getArea); // false
Circle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖게된다. radius 프로퍼티는 일반적으로 인스턴스마다 다르다. 하지만 getArea 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다. 하지만 위 예시에서는 인스턴스를 생성할 때마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다. -> 불필요한 메모리 낭비 & 매번 생성으로 인한 퍼포먼스 악영향
이 때 상속을 통해 불필요한 중복을 제거할 수 있다.
자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받는다.
프로토타입 객체
프로토타입 객체는 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다. 프로토타입을 상속받는 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지고, 프로토타입의 참조를 값으로 가진다.
-> 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고[[Prototype]]에 저장된다.
예를 들어 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체이다.
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다.

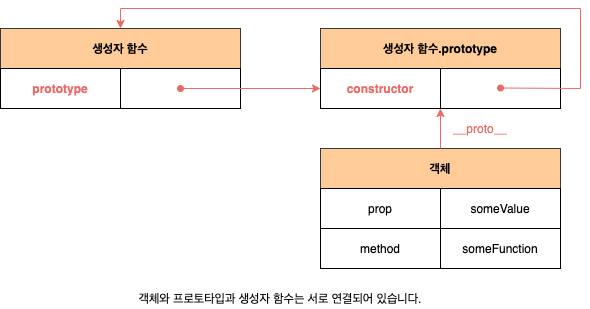
[[Prototype]] 내부 슬롯에는 직접 접근은 안되지만 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입을 간접적으로 접근할 수 있다. 그리고 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
__proto__ 접근자 프로퍼티
모든 객체는
__proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
-
__proto__는 접근자 프로퍼티이다. 원칙적으로는 내부 슬롯과 내부 메서드에 직접적으로 접근하거나 호출할 수 없다. 때문에__proto__접근자 프로퍼티를 통해 간접적으로 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근할 수 있다. -
__proto__접근자 프로퍼티는 상속을 통해 사용된다.__proto__접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티이다. 모든 객체는 상속을 통해 Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있다.(프로토타입 체인의 최상위 객체) -
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다.const parent = {}; const child = {}; // child의 프로토타입을 parent로 설정 child.__proto__ = parent; // parent의 프로토타입을 child로 설정 parent.__proto__ = child; // TypeError: Cyclic __proto__ value자바스크립트 엔진은 프로토타입 체인을 단방향 링크드 리스트로 구현한다. 자바스크립트 객체의
__proto__접근자 프로퍼티를 통해 프로토타입을 설정할 때, 엔진은 순환 참조를 검사하여 프로토타입 체인의 무한 루프를 방지하고, 만약 순환 참조가 발생하면 에러를 발생시킵니다.만약 직접 프로토타입 객체를 할당하는 경우 순환 참조 검사가 수행되지 않기 때문에 프로토타입 객체에 순환 참조가 발생할 수 있으며, 프로토타입 검색 시 무한루프를 발생시킬 수 있습니다.
-
__proto__접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장되지 않는다. 모든 객체가__proto__접근자 프로퍼티를 사용할 수 있는 것이 아니기 때문(직접 상속을 통해 Object.prototype 을 상속받지 않는 객체를 생성할 수 있다)// obj는 프로토타입 체인의 종점입니다. 따라서 Object.__proto__를 상속받을 수 없다. const obj = Object.create(null); console.log(obj.__proto__); // undefined // 따라서 __proto__보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다. console.log(Object.getPrototypeOf(obj)); // null따라서
__proto__접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶은 경우에는 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.const obj = {}; const parent = { x: 2 }; // obj 객체의 프로토타입을 취득 Object.getPrototypeOf(obj); // obj.__proto__ // obj 객체의 프로토타입을 교체 Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent console.log(obj.x); //2
함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype을 소유함
(function () {})
.hasOwnProperty('prototype')(
// true
// 일반 객체는 prototype을 소유하지 않음
{}
)
.hasOwnProperty('prototype'); // false
- 모든 객체가 가지고 있는(엄밀히 말하면 Object.prototype으로부터 상속받은)
__proto__접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킵니다. 하지만 이들을 사용하는 주체가 다르다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// Person 이라는 생성자 함수를 사용해서 me 인스턴스 생성
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__); // true
프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// Person 이라는 생성자 함수를 사용해서 me 인스턴스 생성
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person
console.log(me.constructor === Person); // true
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결된다. 이 때 constructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수이다.
const obj = new Object();
console.log(obj.constructor === Object); // true
const add = new Function('a', 'b', 'return a + b');
console.log(add.constructor === Function); /// true
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(me.constructor === Person); // true
하지만 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.(예. 리터럴 표기법) 리터럴 표기법에 의해 생성된 객체도 물론 프로토타입이 존재한다. 하지만 리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
// 리터럴 표기법에 의한 생성
const obj = {};
const add = function (a, b) {
return a + b;
};
const arr = [1, 2, 3];
const regexp = /is/gi;
const obj = {};
// 객체 리터럴로 생성한 객체의 생성자 함수는 Object 생성자 함수이다.
console.log(obj.constructor === Object); // true
그렇다면 객체 리터럴로 객체를 생성할 때 내부적으로 Object 생성자 함수로 생성하는 걸까?
ECMAScript 사양에서 Object 생성자 함수의 구현 정의를 살펴보자
ECMAScript 사양에 따르면 Object 생성자 함수가 호출될 때 아래의 절차가 수행된다.
-
new.target이 undefined나 Object가 아닌 경우
: Object 생성자 함수를 확장한 클래스를 new 연산자와 함께 호출하는 경우
인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.class Foo extends Object {} new Foo(); // Foo {} -
Object 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null을 인수로 전달하면서 호출하는 경우 : 추상 연산 OrdinaryObjectCreate를 호출하여 Object.prototype을 프로토타입으로 갖는 빈객체를 생성한다.
let obj = new Object(); console.log(obj); // {} -
인수가 전달된 경우에는 인수를 객체로 반환한다.
let obj = new Object(123); console.log(obj); // Number {123} let obj = new Object('123'); console.log(obj); // String {'123'}
객체 리터럴이 평가될 때는 다음과 같이 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하고 프로퍼티를 추가하도록 정의되어 있다.(1)
이처럼 Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다. 따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
함수 객체의 경우 차이가 더 명확하다. Function 생성자 함수를 호출하여 생성한 함수는 렉시컬 스코프를 만들지 않고 전역 함수인 것처럼 스코프를 생성하며 클로저도 만들지 않는다. 따라서 함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아니다. 하지만 constructor 프로퍼티를 통해 확인해보면 foo 함수의 생성자 함수는 Function 생성자 함수다.
function Foo() {}
console.log(foo.constructor === Function); // true
리터럴 표기법으로 생성된 객체도 상속을 위해서는 프로토타입이 필요하기에 가상적인 생성자 함수를 갖는다. 생성자 함수는 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다. 즉, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다. 프로토타입을 사용하려면 생성자 함수가 필요하다.
- 정리
- 리터럴 표기법에 의해 생성된 객체는 생성자 함수에 의해 생성된 객체가 아니고, 생성 과정에서 차이가 있다.
- 하지만 이런 저런 미묘한 차이만 있을 뿐, 객체로서, 함수로서 동일한 특성을 갖는다.
- 때문에 프로토타입의 constructor 프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 객체를 생성한 생성자 함수로 생각해도 크게 무리는 없다.
- => 리터럴 표기법에 의해 생성된 객체도 생성자 함수와 연결된다.
프로토타입의 생성 시점
모든 객체는 결국 생성자 함수와 연결이 되어 있다. 그리고 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다. 앞에서 본 것처럼 프로토타입과 생성자 함수는 쌍으로 존재하기 때문이다.
생성자 함수는 아래처럼 구분할 수 있다.
- 사용자 정의 생성자 함수
- 빌트인 생성자 함수
각각 생성자 함수에서 프로토타입 생성 시점에 대해 알아보자
사용자 정의 생성자 함수와 프로토타입 생성 시점
내부 메서드 [[Construct]]를 갖는 함수 객체는 new 연산자와 함께 생성자 함수로서 호출할 수 있다. (화살표 함수나 ES6 축약 표현으로 정의하지 않고 일반함수(힘수 선언문, 함수 표현문)으로 정의한 함수 객체)
constructor(생성자 함수로서 호출할 수 있는 함수)는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 같이 생성된다.
// 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성됨
console.log(Person.prototype); // {constructor: ƒ}
function Person(name) {
this.name = name;
}
반면 non-constructor(생성자 함수로서 호출할 수 없는 함수)는 프로토타입이 생성되지 않는다.
const Person = (name) => {
this.name = name;
};
console.log(Person.prototype); // undefined
함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 따라서 함수 선언문으로 정의된 Person 생성자 함수는 다른 코드보다 먼저 평가되어 함수 객체가 되고, 이 때 프로토타입도 생성된다. 그리고 생성된 프로로타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩 된다.
생성된 프로토타입은 오직 constructor 프로퍼티만을 갖는 객체이다. 프로토타입도 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신만의 프로토타입을 가진다. 생성된 프로토타입의 프로토타입은 Object.prototype이다.
빌트인 생성자 함수와 프로토타입 생성 시점
- 빌트인 생성자 함수: Object, String, Number, Function, Array, RegExp, Date, Promise 등
빌트인 생성자 함수도 일반 함수와 마찬가지로 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
-
전역 객체
- 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 생성되는 특수한 객체이다. 클라이언트 사이드 환경(브라우저)에서는 window, 서버사이드 환경(Node.js)에서는 global 객체
- 표준 빌트인 객체(Math, Reflect, JSON 제외) + 환경에 따른 호스트 객체(클라이언트 Web API or Node.js 호스트 API) + var 키워드 전역변수&전역함수 를 프로퍼티로 가짐
// 빌트인 객체인 Object도 전역 객체의 프로퍼티이며 전역 객체가 생성되는 시점에 생성된다. window.Object === Object; // true
이처럼 객체가 생성되기 이전 생성자 함수와 프로토타입은 이미 객체화되어 존재한다. 이후에 생성자 함수나 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당되어 생성된 객체는 프로토타입을 상속받는다.